|
|
最近公司有想使用Nw来开发浏览器的想法,自己一直学的PHP,在网上并没有找到太多的相关资料,所以,就自己摸索着撸一条自学笔记;
当然呢,这里记录的都是我自己学习中遇到的问题,以及收获,希望通过自己的分享,让更多的同学少走弯路,也希望大神可以在此留言,互相交流共同进步;废话不多说,开撸;
NW入门教程 自学笔记
Nw.js 按照我目前的理解就是 Nodejs 与webkit 的结合,首先开始需要下载一个nw的编译环境(我是这么认为的)
官网可以下载,而且是最新的,此处我也分享一个,因为首次下载的时候,总是下载不下来,自己就在百度云盘上放了一份,需要的同学可以自行下载;
链接:http://pan.baidu.com/s/1i5RmnYH 密码:l5su
然后将其解压即可(待会儿要用);
既然要学一个新的东西,我觉得不管概念如何,首先要运行一下小例子,好让自己更有兴趣的去理解她;
1、 首个Nw的运行;
首先需要创建一个文件夹:比如 test1.
然后创建一个html文件;比如 index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
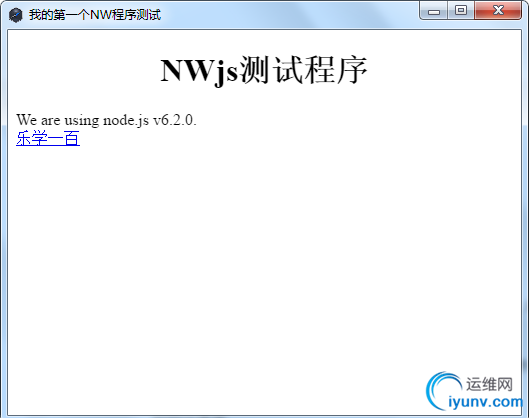
<title>我的第一个NW程序测试</title>
</head>
<body>
<h1 style='text-align:center;'>NWjs测试程序</h1>
We are using node.js <script>document.write(process.version)</script>.
<br/>
<a href="http://www.lexue100.com" title="点击进入乐学一百">乐学一百</a>
</body>
</html>
其实就是与平时的html没有任何的两样;
创建一个json
package.json
{
"name": "XXX的测试程序",
"version": "0.0.1",
"main": "index.html"
}
就是这么简单;
然后我们可以找到在开始下载的文件夹中有一个nw.exe文件,将这个文件夹直接拖拽到nw.exe就可以运行了;

对于暂时我的理解来说,package.json是总体的一个配置文件;
那么我从其他学长那里粘贴来了一段儿代码,大家可以自行调整这个json来运行;测试其参数效果;
{
"name": "nw-quick-start-window-demo",
"version": "0.0.1",
"main": "index.html",
"window": {
"title": "nw-quick-start-window-demo",
"toolbar": false,
"frame": true,
"show_in_taskbar":true,
"width": 800,
"height": 500,
"position": "mouse",
"min_width": 400,
"min_height": 200,
"max_width": 800,
"max_height": 600
}
}
/** 参数的含义;
窗口外观常用属性包括:
title : 字符串,设置默认 title。
width/height : 主窗口的大小。
toolbar : bool 值。是否显示导航栏。
icon : 窗口的 icon。
position :字符串。窗口打开时的位置,可以设置为“null”、“center”或者“mouse”。
min_width/min_height : 窗口的最小值。
max_width/max_height : 窗口显示的最大值。
resizable : bool 值。是否允许调整窗口大小。
always-on-top : bool 值。窗口置顶。
fullscreen : bool 值。是否全屏显示。
show_in_taskbar : 是否在任务栏显示图标。
frame : bool 值。如果设置为 false,程序将无边框显示。
***/
// TODO: 后续有时间继续更新…… |
|
|